Hexo博客搭建
鸽了半年的hexo博客搭建,阿里云都快过了半年了,把自己的一些踩坑和修改写一下吧,首先放一下我hexo博客搭建的时候的一些参考吧,这几个链接应该按道理没有很多踩坑的地方,我使用的主题是yilia主题所以说下面几个链接主要是关于yilia的,不过其实hexo博客框架的那个js和css名字都一样,配置文件的语法和格式也是一致的,所以说还是可以提供到一些帮助的,而且我自己在搭建一些操作的时候也学习了其他主题的一些方法。
从0开始搭建一个hexo博客无坑教程,是真的无坑版本,一切顺利(这里需要感谢一位b站的良心up主codesheep,他其他的视频也不错哦):
手把手教你从0开始搭建自己的个人博客 |无坑版视频教程| hexo
美化相关链接:
-
安装git,nodejs
安装git和nodejs这个我就不过多介绍了,大家去csdn找找最新的相关安装教程就行了,在codesheep的视频里面也有教大家怎么做,记得切换一下node源到淘宝镜像cnpm,有的时候npm下载特别慢或者是报错。2024-10-9更新:安装node现在最好使用nvm安装管理node版本,再来通过npm装hexo
官网下载hexo博客框架
hexo官网,如果在hexo的使用过程有什么问题也可以去看hexo的官方文档

在git或者cmd下面都可以使用该命令完成hexo博客的安装npm install -g hexo-cli#建议用这个全局安装高级用户可能更喜欢安装和使用hexo软件包。
npm install hexo初始化hexo博客
安装Hexo后,输入以下命令以创建一个新文件夹初始化Hexo,注意这个文件夹就是我们的以后存放博客等各种主题等配置文件的文件夹了,如果配置过程博客出了问题,重新建一个新文件夹就行了,问题不大,注意信息备份。
hexo init <folder>
cd <folder>
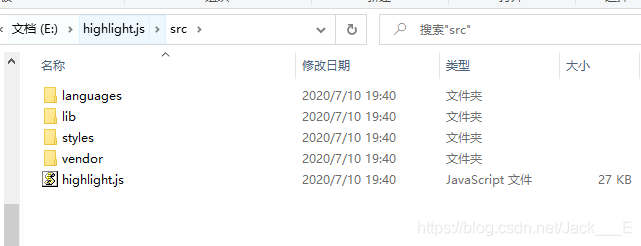
npm installnpm instal以后目录中会出现这些文件
|
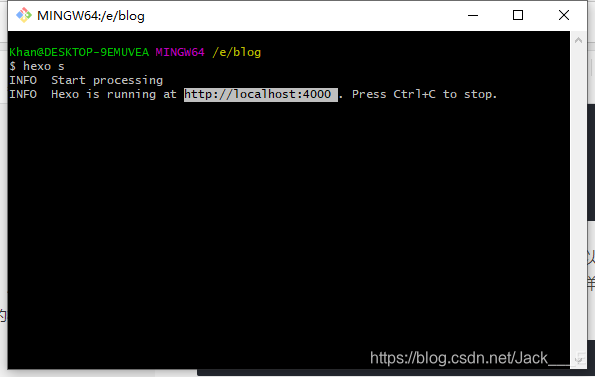
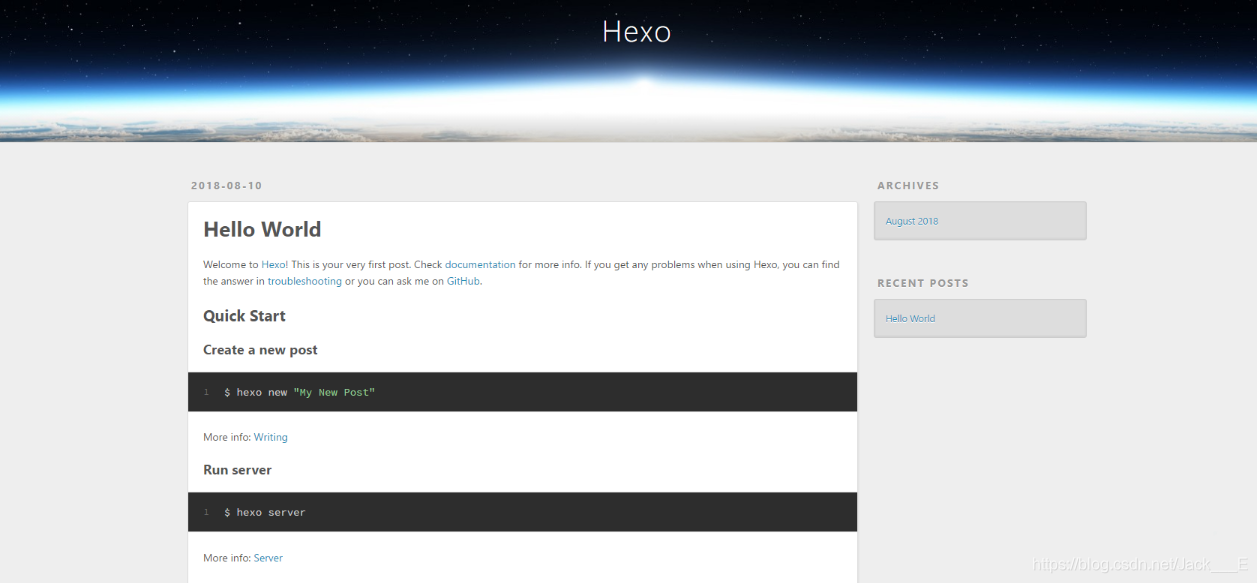
这样完了以后其实我们的博客就已经搭建完成了,你可以在你初始化后的博客目录下输入一下命令,然后就会开启hexo服务,在浏览器输入http://localhost:4000
就可以看到你生成的博客了,默认情况下hexo博客主题是landspace
|


github部署
对于github上进行部署的话我们首先需要新建一个repo,并且必须命名为:你的github账户名.github.io,建议大家最好配置好ssh这样就不用每次输入密码了
然后我们需要在博客根目录下npm一个用于部署的模块deploy-git
|
github对于hexo博客的部署是非常方便的,只需要在主配置文件_config.yml下添加一项配置就可以了,配置到服务器上也是如此
这里我直接将github和服务器都配置好了提交,你如果没有服务器端的配置就直接删掉那一行就行。
|
配置好以后我们使用
|
他就会自动将我们所写的博客和所需要展示的内容转成htmlcssjs等文件push到我们的github上去,所以说大家如果有配置和修改自己选择的主题的话,可能你需要备份一下,不然到时候就没了,在部署的网页上这些npmmodules和你修改的样式都是直接打包好了的,你的源代码是不会提交上去的。
常用操作
好了其实到这里我们的博客搭建就已经完成了,这里我们介绍几个常用的命令和操作吧,
|

大家可能会注意到我这里好像不仅生成了文件还生成了一个同名的文件夹,这个文件夹是用于引入同名博客的图片的。
当然了其实我建议最好在csdn上写好自己的博客发表以后就变成网图了,然后直接复制csdn的博文在commit到hexo上面这样就不用存图片啥的,不过这里还是介绍一下本地图片引入吧
- 把主页配置文件
_config.yml里的post_asset_folder:这个选项设置为true - 在你的hexo目录下执行这样一句话
npm install hexo-asset-image --save,这是下载安装一个可以上传本地图片的插件 - 然后你在执行
hexo new "xxx"的时候会同时生成这个文件夹了,里面存入图片就行,然后使用markdown的语法引入图片就行。
注意: 当我们想删除之前已经发布的文章时,最好先删除掉之前hexo d生成的.deploy_git目录,偶尔会出现删除失败的情况。
代码高亮设置
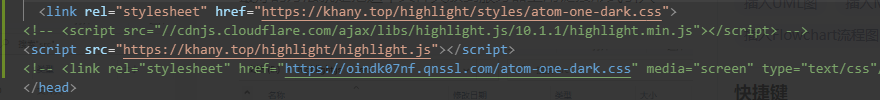
代码高亮设置就在你所选的主题目录下有一个layout/_partial/head.ejs里面引入一下对应的css和highlight.js就行,我选择的格式是atom-one-dark.css,去highlight.js官网下载一个highlightjs的压缩包里面有很多中代码风格的css。
最好的方法就是把这个文件夹放到服务器上用链接形式引入,别的方法我没有尝试成功,毕竟我前端没学很多哈哈哈


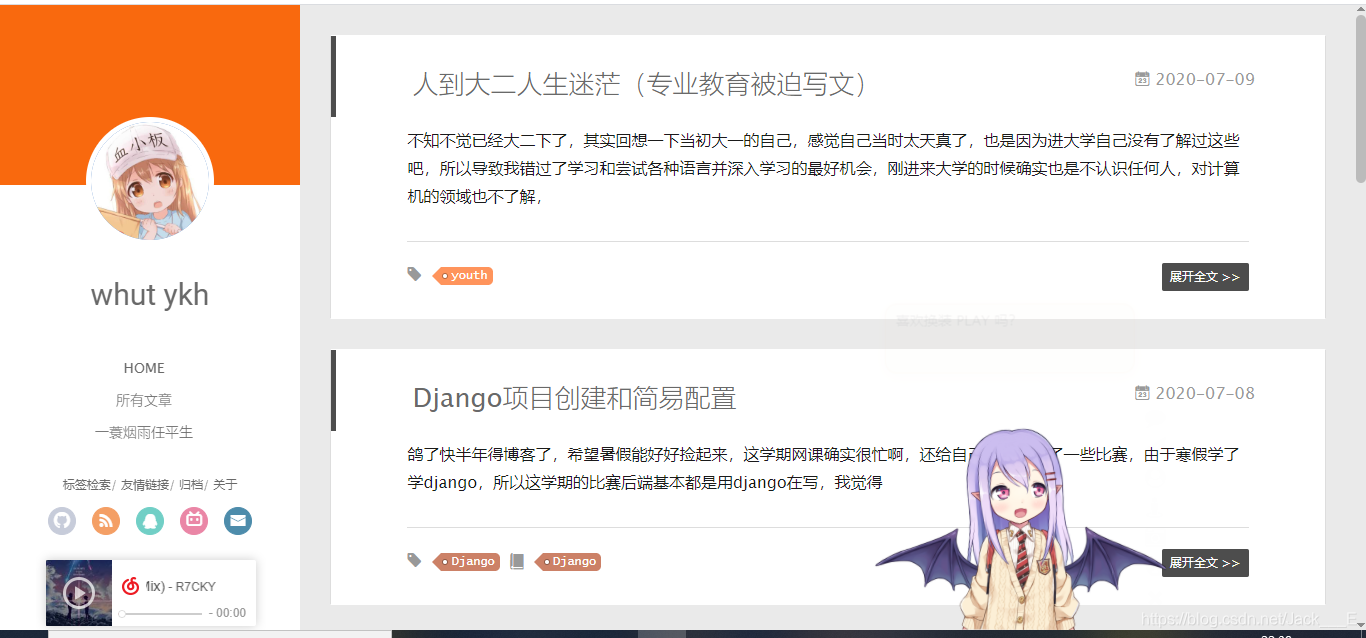
看板娘
这个看板娘是来自一位github上的大佬,但我好像忘了叫什么了,在以前的star记录里也没找到,以后找到了再补上吧,就引入几个链接就行。
对了如果不想让博客内容全部展示的话还需要在markdown的任意位置加一句<!--more-->这样就会隐去后面的内容让别人点击展开详情查看。
这里放一张我自己的博客图片吧哈哈哈
ykhblog 一路向北
博客迁移
为了更便于hexo原始博客资源和主题自定义在不同机器之间的迁移,我们可以借助Github平台托管创建新的分支来存储这些原始文件,其实主要就是将source, themes, scaffolds, _config.yml, package.json等文件提交即可,Hexo框架自带生成的.gitignore已经帮我们整理了不需要提交的文件。可以参考我的代码仓库分支设置khan-yin.github.io/hexo-sources-env。
参考链接:hexo博客同步管理及迁移
